カスタマイズのデザインCSSをいじると記事の幅などがいじれる。
記事を書くときにもう少し幅がほしかったので試してみることにした。
思考停止して検索で出てきた設定を真似すると、見事にデザインが崩壊した。
なので、自分でちゃんと要素名を確認することにした。
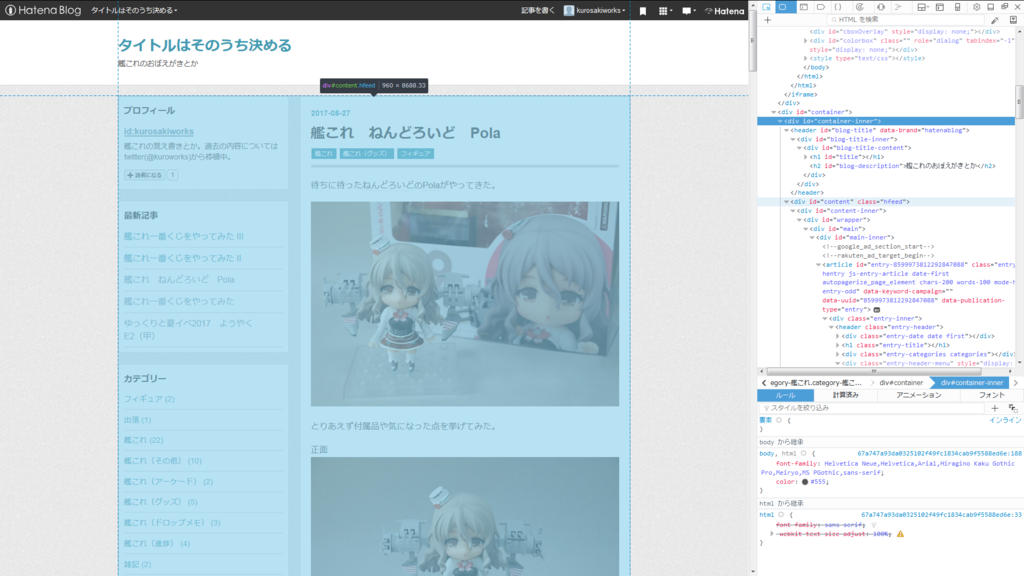
要素の名前の確認はFireFoxで
[ツール]→[ウェブ開発]→[インスペクター]
を利用して、各要素名と現在の幅を調べた。



今使っているデザインだと
- content:サイドバー+隙間+記事の幅を決められる。
幅を大きくすると、隙間が大きくなる。 - main:記事の部分。widthで幅を指定したりfloatで位置を指定したり。
- blog-title-innner:タイトル部分。
contentの幅を大きくすると、タイトルとサイドバーの左端が合わなくなる。
contentと同じ幅にすると揃う。 - box2:サイドバー
大体分かったので、これらを基に以下のように書き加えてみた。
/* default 960 px */
/* サイドバー(320)+隙間+記事 */
#content {
float: center;
width: 1140px;
}
/* contentと幅が違うと、タイトル位置がずれる */
#blog-title-inner {
width: 1140px;
}
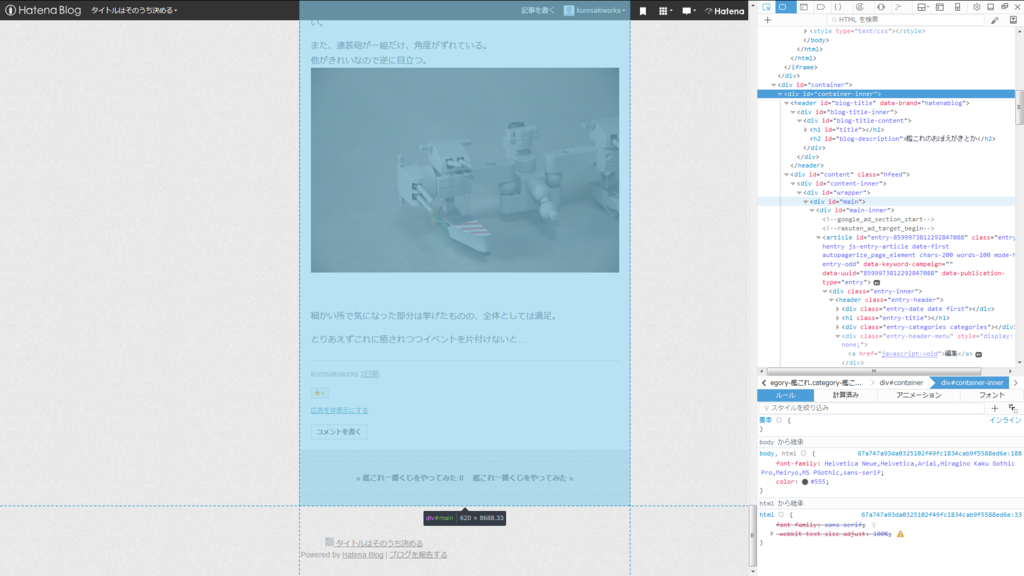
/* default 620 px */
/* 記事の幅 */
#main {
float: right;
width: 800px;
}
/* default 320 px */
/* サイドバーの幅 */
#box2 {
float: right;
width: 320px;
}
これでうまくいったものの、ウインドウ縮小時の挙動が変わった。
(サイズ指定が固定値なため当然)
縮小時自動リサイズは無くてもいい気もするけれど、ちょっと悩む。
結局、どうしようか迷ってコメントアウトして保留にした。